全体の流れとゴールをすり合わせ、UX設計を開始
不動産管理にまつわる面倒な諸手続きをペーパーレス化し、かんたんに手続きができるポータルサイトを作りたいというご相談を頂きました。
不動産の強みとなるサービスとして、広くご利用いただくためのUXデザインのご提案をいたしました。
最初にどのように進めていくのか・どのようなアウトプットを作成するのかをクライアントとすり合わせました。

3つのペルソナでユーザー像を深掘り
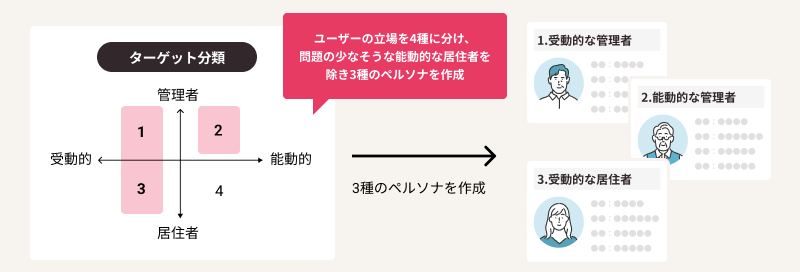
不動産の購入者・居住者層の年代・収入・家族構成などの情報を分類し、実際によくサービスを利用するであろう人物イメージを主要なサービス利用者として、3つのペルソナを作成しました。
「いつ・誰が・どのような目的・モチベーションで利用するのか」を可視化することで、利用ユーザーの人物イメージをクライアントも含めたプロジェクトチーム内で共有し、機能やデザインの良し悪しを語る際の土台を作ることができました。
ペルソナ作成時に判明した一番のギャップは、想定より高齢のユーザーの方が多かったということでした。不動産を購入される層として 30~40代を想定していましたが、利用者としては60歳以上の方も多くいらっしゃいました。
複数のカスタマージャーニーマップを元に、サービスのあるべき姿を検討
ユーザーの利用頻度が高い機能を、このサービスの主要な利用シーンとしてピックアップしました。
主要な利用シーンとは、入居当初の「サービス導入時」、書類の提出など「能動的なサービス利用時」、受け取った書類を確認するなどの「受動的なサービス利用時」です。
利用シーンごとに、操作の流れとユーザーの感情を整理したカスタマージャーニーマップを作成しました。
カスタマージャーニーマップ作成後は、課題と施策を議論・抽出し、ペルソナ(ユーザー)にとってサービスのどこに価値があり、どのような体験が”良い体験”となるのかを言語化しました。
そして、ユーザーにとっての”良い体験”を基準として実装する機能・施策に重要度を付け、”このサービスでできること”を整理しました。カスタマージャーニーマップを一緒に整理したことで、各機能の重要性や優先度がクライアントにも認識していただけました。

ターゲットユーザーと対面でテストを実施
次に、ここまで検討した内容を元にサイト構造を整理し、画面のUI設計・ワイヤーフレームを作成しました。さらに、このサイト設計がユーザーにとって使いやすいものになっているかを検証するために、ユーザーテストを実施しました。
ユーザーテストとは、実際のユーザーやターゲット層の方を被験者として実施するテストです。今回は対面でプロトタイプを操作していただき、被験者の手元を観察して、どこで躓いたのか、何に悩んだのかなどを探っていきました。テスト後のインタビューでは、どこが良かった、なぜ躓いたのかなどの具体的な意見も拾い、そこで発見した課題、被験者からあがった不満や欲求などを整理し、レポートとしてまとめ、可視化します。
結果として、はじめに想定していた機能の優先度と、ユーザーインタビューによりご要望のあった機能の優先度が異なることもありました。それはサービス設計側からは見えづらいユーザーの方のご要望が可視化されたといえます。このようにサービスの設計段階でユーザーの方の声を聞くことで、あらかじめ検証されたユーザビリティでサービスをリリースすることができます。
仮説検証を元にデザインを完成させ、サービスを運用
続いて、ユーザーテストで明らかになった課題を解消しつつ、サービス全体の構成やデザインを完成させていきました。
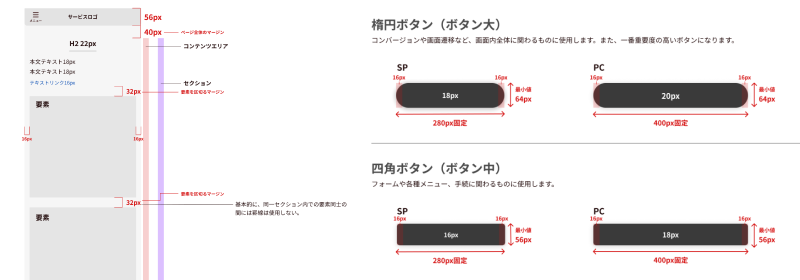
デザインはサービスのコンセプトからユーザーに与えたい印象をキーワードとして選定し、デザインのトンマナを設計していきました。その際にデザインルールも定義し、最後にデザインガイドラインのドキュメントとしてまとめ、納品となりました。

今回のリニューアルによって、お客様からは不動産のセールスポイントが増えたとのお声を頂戴しています。DXサービスが、お客様に興味を持ってもらえるきっかけとなっているとのことです。
今後も引き続き、UX設計の手法をもとに効果的なご提案を行っていきます。
Related SERVICE
関連するサービス
Related WORKS
関連する実績